I didn't come across coding until I started university. I was actually enrolled to study Geology / Natural Science, but thought that a non-majors Computer Science course might be a useful class to take.
It didn't take many lectures in the introductory Computer Science course for me to get hooked on programming. It was my first time hearing the concept of a "Hello World" program and I had never programmatically drawn an image before (🐢 turtle graphics).
Things considered to be basic concepts, like if statements and for loops blew my mind -- it felt as if the world was at my fingertips! Before the semester ended, I started looking into changing my major to Computer Science.
As I progressed through my degree, did internships and entered the industry, I noticed that a lot of people not only had interesting side projects, but also personal sites showcasing their portfolio.
Throughout much of my degree I felt like I didn't belong and wasn't competent enough. Not having my own site felt like another indication that I didn't belong in the industry. I didn't do much web development during school, in my internships, or in my first job coming out of school, so I really wasn't feeling confident in my skills.
Web dev felt like a mysterious box of tech that I could skillfully interface with as a user of the web, but I couldn't grasp the underlying complexity. In some sense, that's what the web is built for: abstracting away the inner workings so that people can focus on what they're trying to do and not have to get caught up in the details of how things work under the hood.
Building The Akita Project (namely, the subprojects Akita Browser Extension and 'A Web Monetization Story') in 2020/2021 was a huge factor in improving my confidence in web dev.
Not long after that, I decided I was done making excuses for myself...it was time to finally make my own website. But it had to be good...there's some really cool portfolio sites out there and I wanted to make a great site.
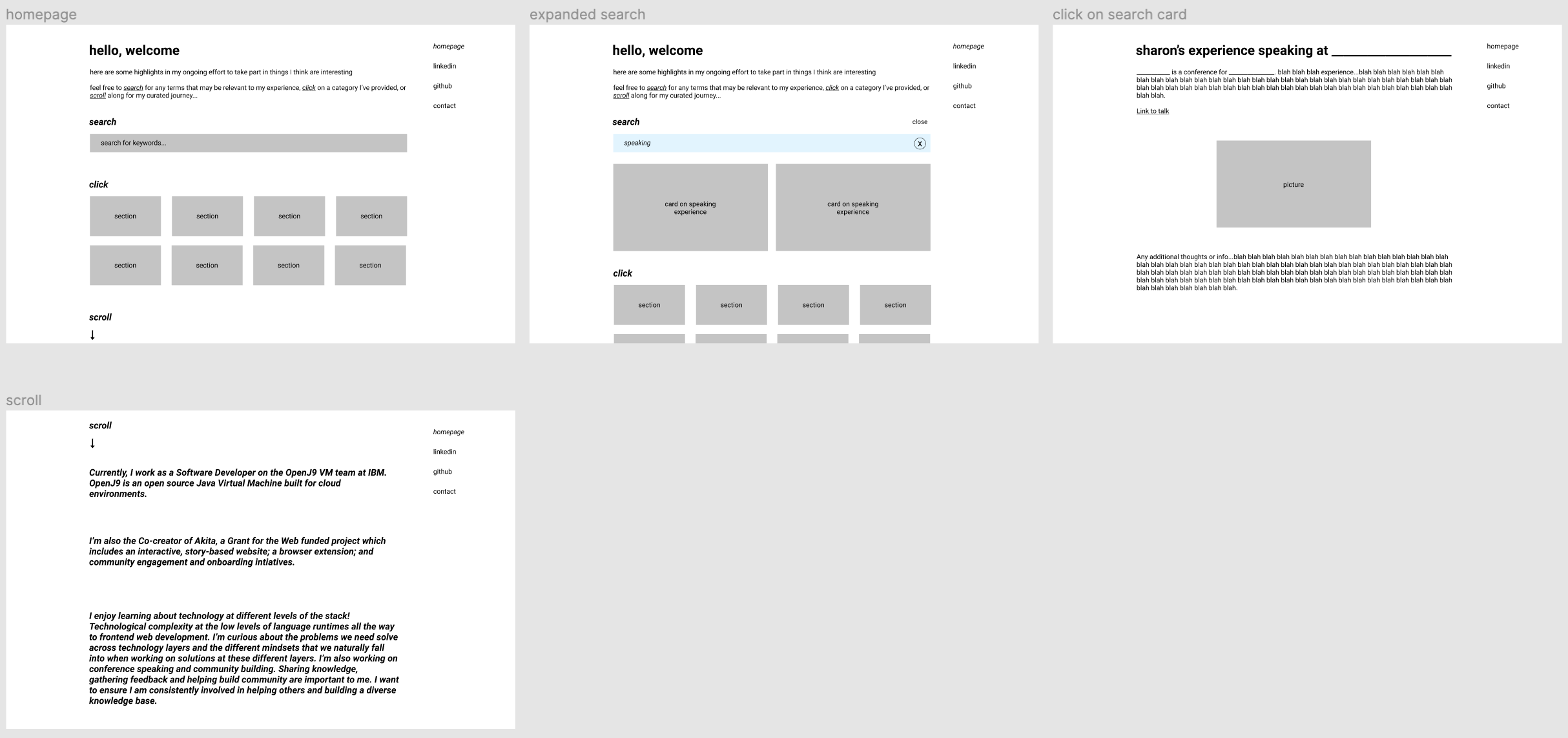
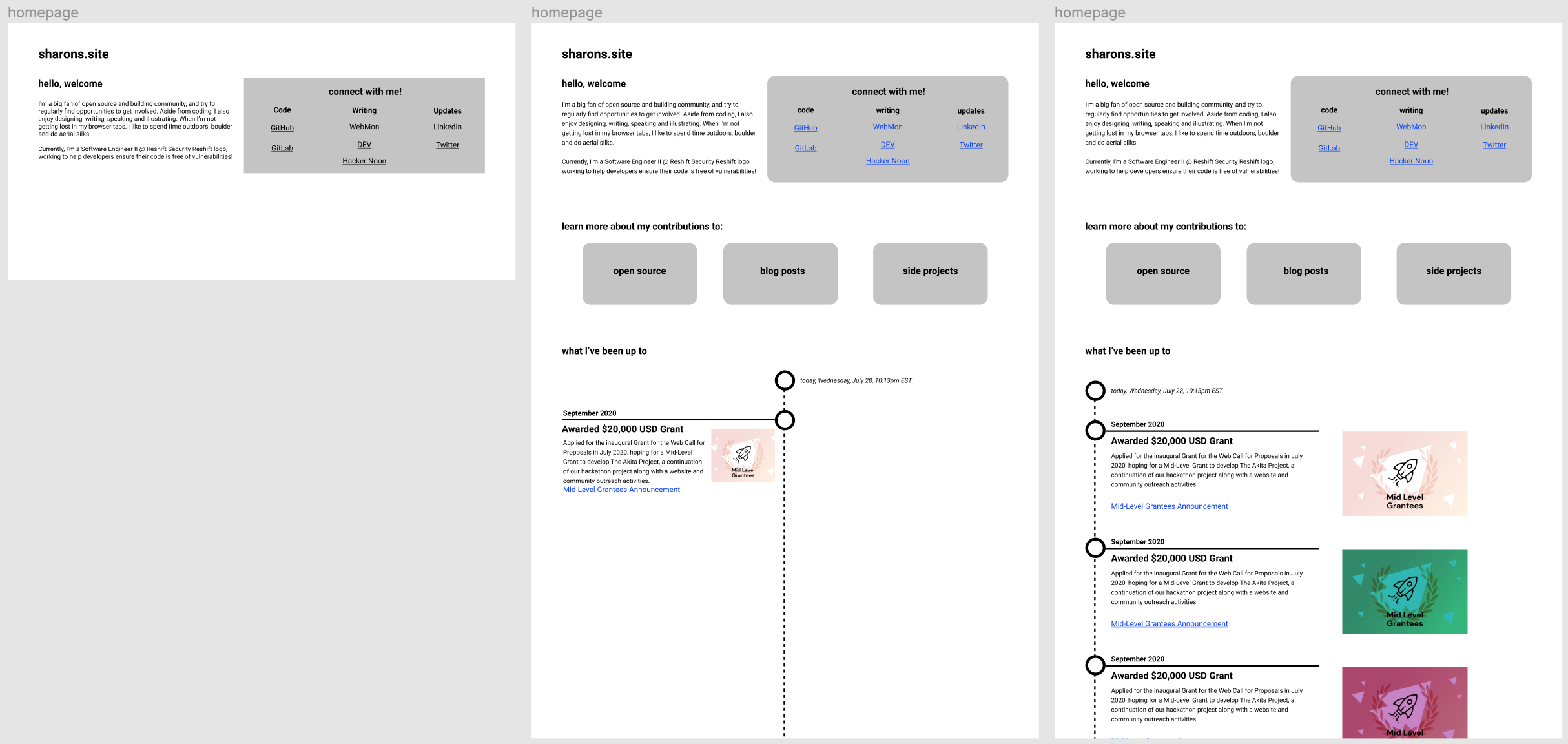
So I went down the path of designing some mockups,

and made more mockups,

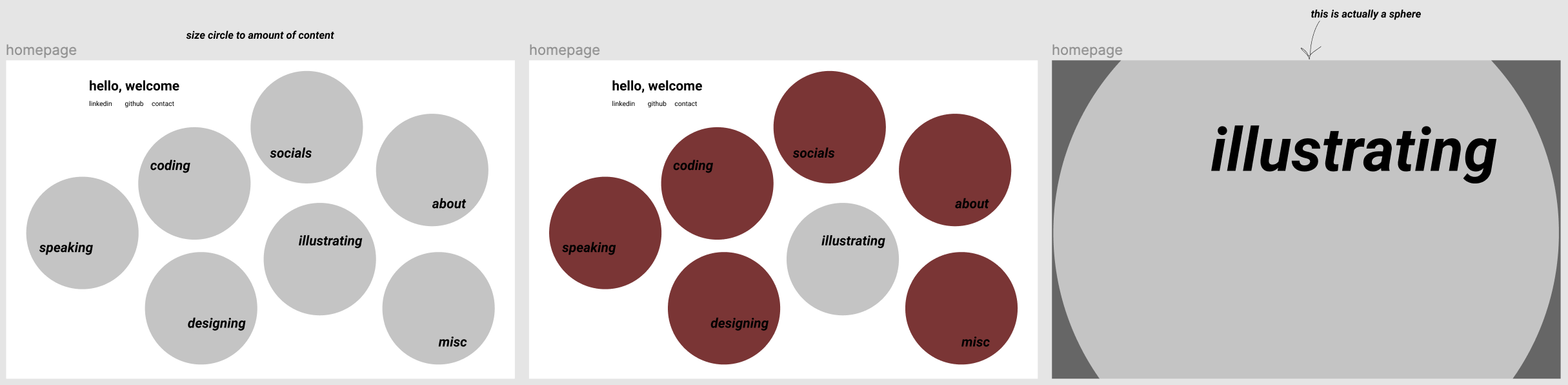
and oooh 💃 what about this ✨ feature ✨,

and that ✨ feature ✨,

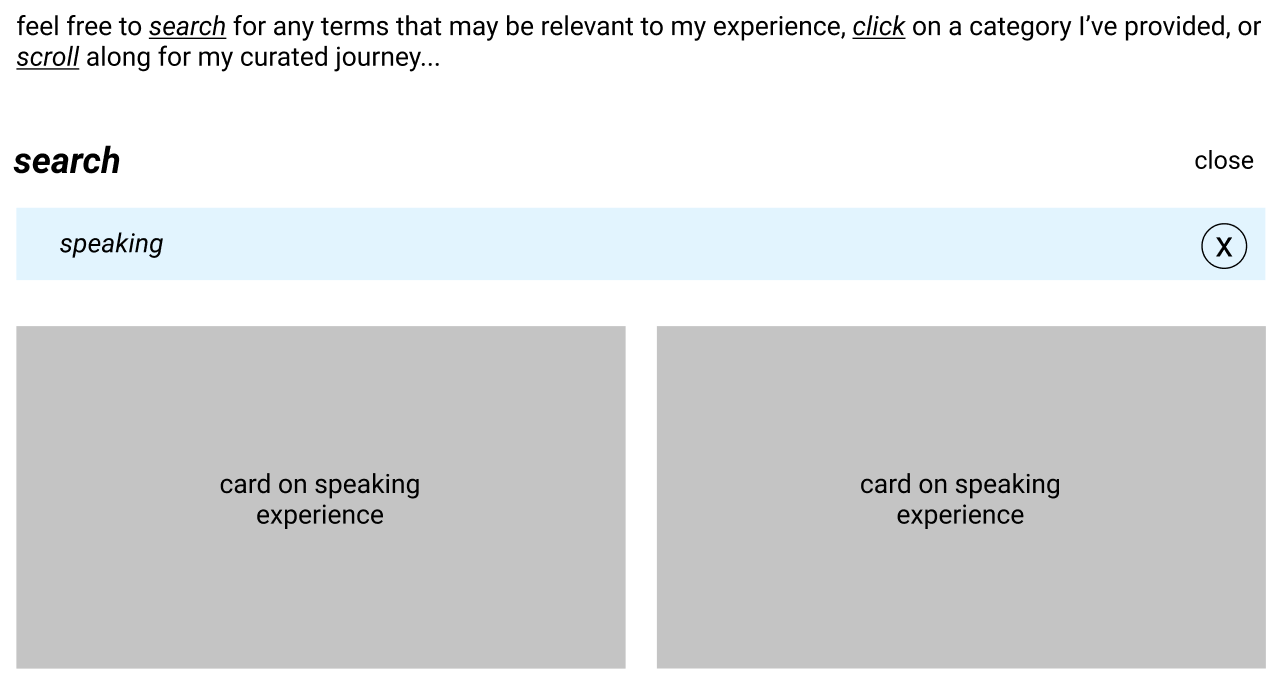
and wait...how am I going to implement this??! How am I going to implement search? What should be searchable? Should it search my whole site or just the current page? Should I write a photo gallery display from scratch or use this library or that one?? Oop! Feeling incompetent again...time to give up on my site for a while.
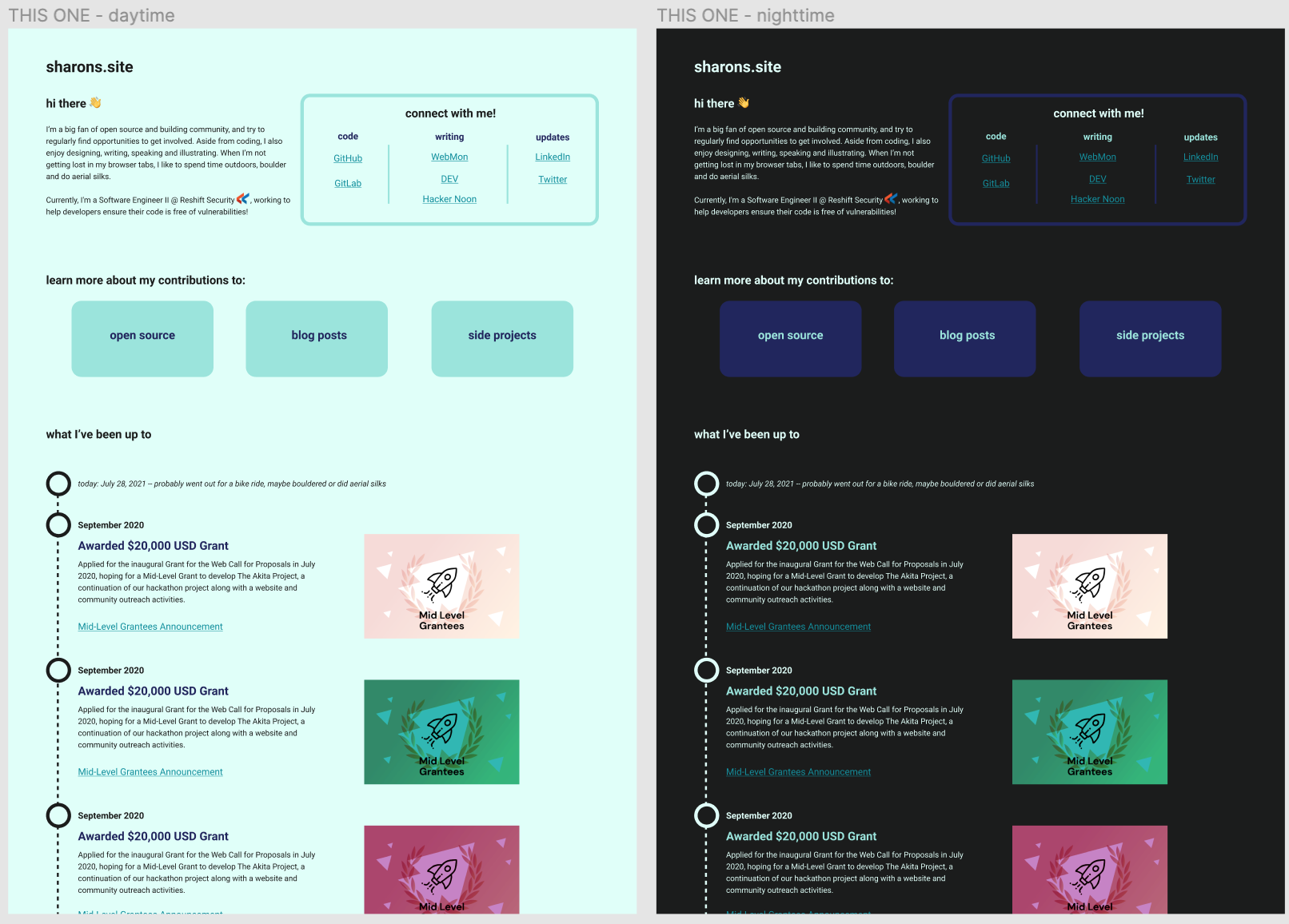
A few months later, I looked at my design again and thought, okay I was being a bit too ambitious. Let's try again. I still went down the path of creating a few versions of mockups, but kept the design much simpler and felt good about building it with some plain HTML, CSS and JavaScript. And I did!


But then, I started having trouble figuring out the content I wanted to present on my site. I had some ideas, but I quickly lost steam as I was trying to fill multiple pages with "meaningful" content. Again, I found myself feeling like I couldn't figure out what content to include because I was incompetent and didn't have enough to showcase. So I walked away again. 🙃
Clearly though, I couldn't let it go. I kept looking at people's portfolio sites, admiring their personal touches, impressive portfolios and crafty design choices. I came across gossipsweb.net, a catalog of "handmade websites" (sites written with HTML and CSS, and minimal JS with no libraries). This was the inspiration I needed to create the version of my personal site that I have today.
It wasn't about using the perfect framework/technologies, it wasn't about implementing features and functionality, it was just about me throwing together a simple site that represented me. So I made my homepage in the impression of a drum kit, since I had started taking drum lessons 🥁.

Since then, I've had some time to work with Svelte and SvelteKit, poke around in the frontend open source community and learn a bit about Jamstack.
And now, not only do I finally have the personal site that I've been meaning to create for years, but I've also created this blog site!
I built this blog site with 11ty, which made it very easy for me to divide up the work to complete my vision:
- Build the structure, layout and look of the site (I essentially threw in the same CSS I put together for my main site sharons.site, with some slight modifications)
- Easily write formatted articles using Markdown, that are slotted into my layout automatically (as a build step)
- Test it out locally
Once I was ready to make my site public, I set up hosting with Netlify, which supports 11ty projects with little or no configuration needed. Now, I just push to my main branch to publish any updates or new articles to blog.sharons.site.
My personal takeaways from this journey
-
It's ok to not have a personal site. Whether you have a personal site or not, it does not define your ability as a developer.
-
If you do want to build your own site, know that a personal site can be totally focused on creatively representing yourself as a person.
-
Your personal site can be whatever you want it to be. It can be a site with links to your github and socials, and nothing else. It can be purely an art project. You can focus on showing off your design skills. You can focus on outlining your dev skills. It can be any combination of the above. Don't focus on making it "impressive" to others, focus on what story you feel like telling about yourself. Or not! It's really whatever you want it to be.
-
When building your site for the first time, keep it simple and just get that first version out. Aside from creating the site, you may want your own custom domain, you may want to set up a deployment pipeline, and you will need to choose a website hosting provider of some sort. That all takes a bit of time, so it can be a good idea to build something quick and get it out there, then iterate on the content and style.
-
There are plenty of tools out there that allow you to throw a personal site together without any code. WordPress is very widely used, so Webflow, Wix, etc.. It is totally reasonable to use no-code/low-code tools like these to build your site and not write your site from scratch. Personally, I think a great way to put together your own site is with Notion. Some parts of my personal site (things and design) are actually Notion pages.
-
Have fun, don't take it too seriously. I would encourage people to approach their site from a place of creativity as opposed to a project they need to get "right". When I shifted my mindset from "I need to make a solid website or I suck" 😅 to "I'm just throwing some stuff down and making it my own", it made a world of a difference and I expanded my perspective on what my site could be.