
Elliot and I co-created 'A Web Monetization Story', building out the frontend code, developing our character Auden and their doggo Chicken, creating assets, and recording and editing our demo video.
Inspiration
Earlier in the summer, we participated in the Grant for the Web x DEV hackathon, where we first learned about Web Monetization. It spurred our excitement about Web Monetization as a healthier model for making money on the web! If you’re curious, here’s an article on our submission for that hackathon (and the Github repo if you want to dive deeper).
Web Monetization is a new technology that we believe empowers creators on the web financially, while also respecting users of the web — particularly in the areas of flexibility and privacy. It is an alternative to ads (which track your personal data) and since the concept is in its infancy, there's lots of opportunity to develop various applications of it across industries.
In terms of technology, the Web Monetization JavaScript API along with a Web Monetization Provider browser extension (such as Coil), allows payment to be streamed between a visitor and the site/creator.
We see the Web Monetization technology and community as a great candidate to "fix the internet", tackling the monetization space for online creators as well as the browsing experience for users. The values of the Web Monetization and those of the backing organizations strive to build a more open, fair and inclusive web environment. We want to be a part of that!
What it does
A Web Monetization Story is a website that seeks to help creators understand how simple it is to enable Web Monetization on their own sites. The Story of Auden and Chicken aims to engage users and help them relate to — and understand the purpose of — Web Monetization.
It includes a simple drag-and-drop tutorial to show the basic steps needed to get Web Monetization running on a site. We want to make the tutorial easy and fun, and ensure it is easily understood by those who are less technical.
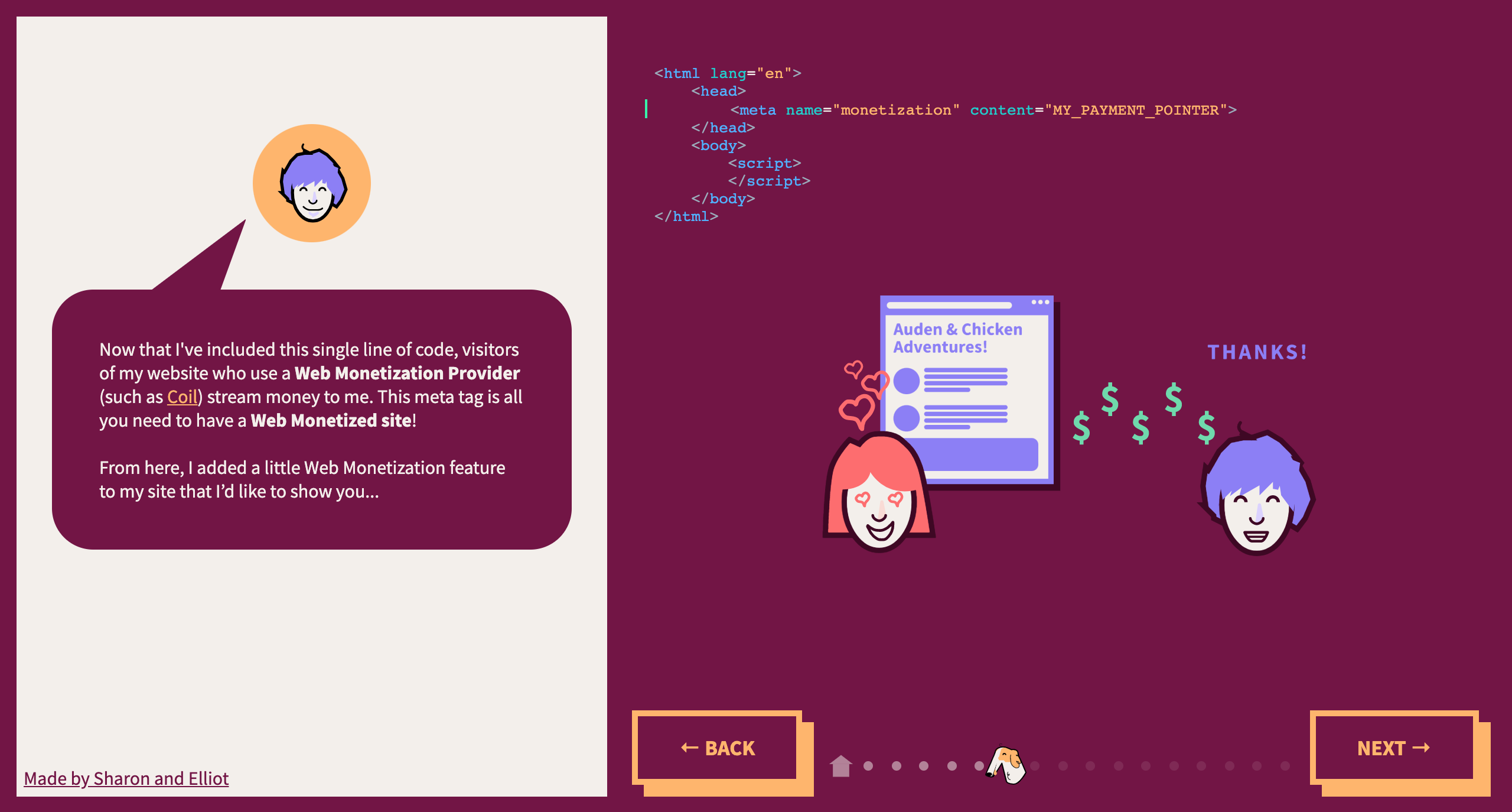
A Web Monetization Story starts off with an introduction to Auden, an androgynous creator who recently came across Web Monetization and integrated it into their blog. As a digital creator, Auden is always looking for new ways to support themself financially.

At the same time, Auden wants to make sure that readers have a good experience on the site, so integrating ads into Auden's site didn't sit well with them.
Web Monetization was especially appealing to Auden, not only because it provides a new stream of revenue, but also because the community surrounding the concept strongly values openness, fairness and inclusivity.

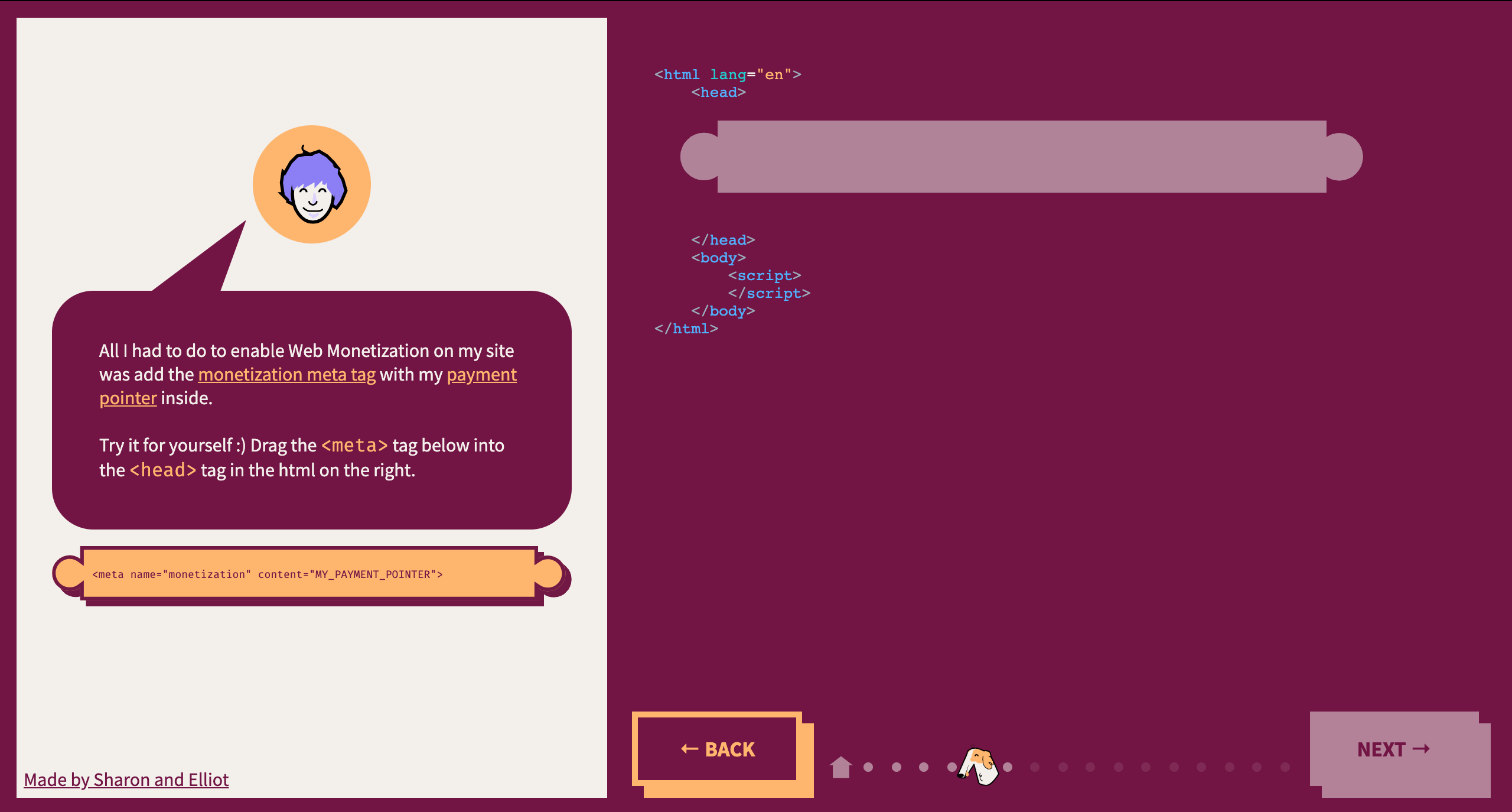
Following their personal introduction, Auden provides step-by-step instructions on how to integrate Web Monetization onto a site. For each step, a puzzle piece containing simple code can be dragged and dropped by a user into the sample website html provided.
Auden provides personal anecdotes about their process in enabling Web Monetization on their site, as well as context and reasoning for simple code that is added.

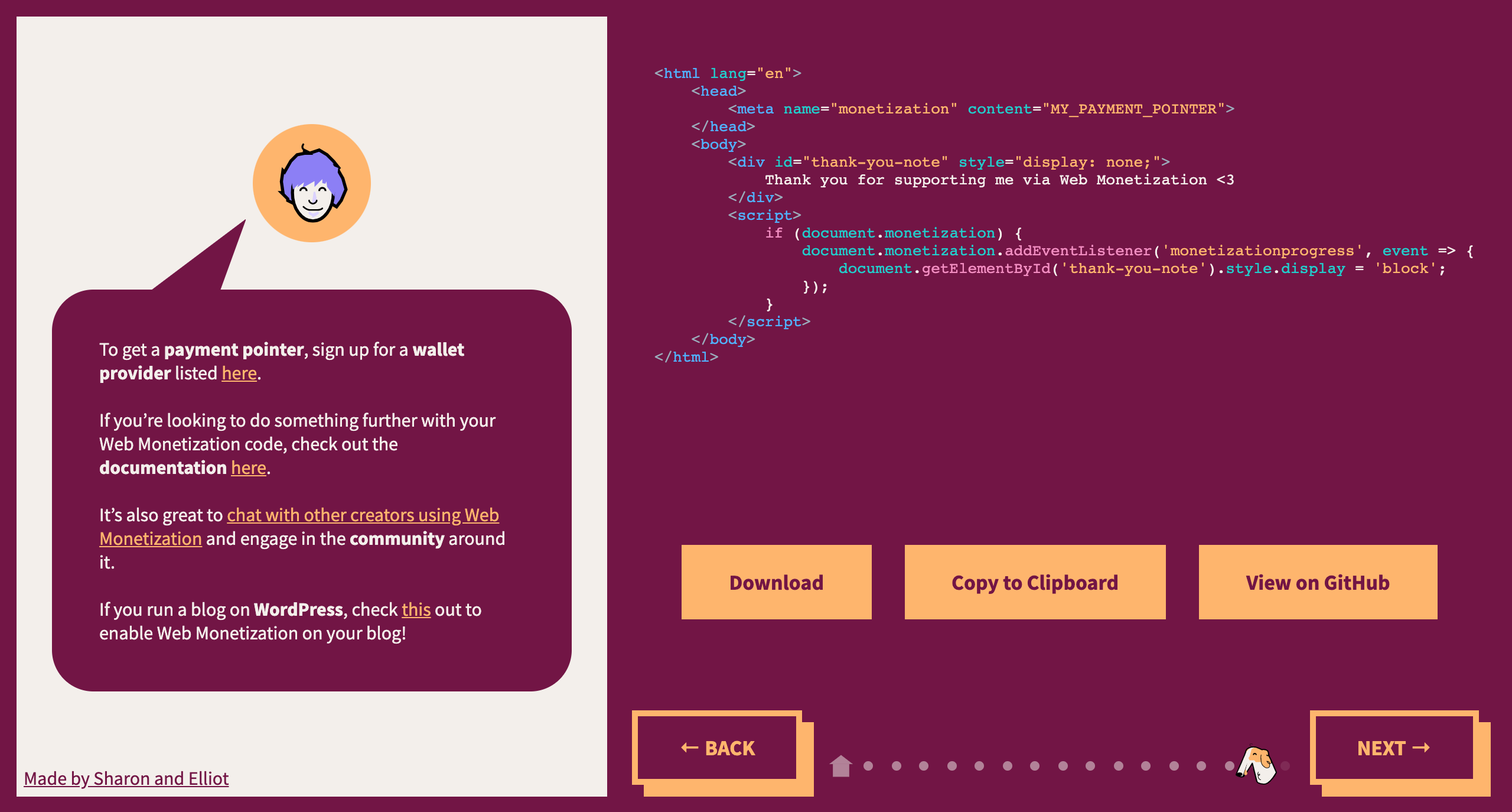
The tutorial starts off with the basics needed to enable Web Monetization (adding the monetization meta tag) and progresses into a further example on how to customize a visitor’s experience on the site using the Web Monetization JavaScript API (showing a “thank you” note to visitors supporting the site via Web Monetization).

The main Web Monetization concepts introduced in the tutorial include:
- monetization
<meta>tag - payment pointer
- Web Monetization Provider
- Web Monetization Wallet
document.monetizationobjectmonetizationprogressevent and event listener- showing/hiding content based on whether a visitor is streaming payment to the site through Web Monetization
At the end of the tutorial, Auden presents a handful of resources that a user can leverage to continue on with Web Monetization and join the Web Monetization community. Users can also download or copy the sample code and view the sample code on Github.

Finally, Auden closes out the story with a thank you page and a user can choose to start the story again.
Overall, our project provides an interactive story and tutorial that introduces creators to Web Monetization — guiding them through how easy it is to start monetizing a website using Web Monetization.
How we built it
Our hackathon ideation and design thinking process took place on MURAL; planning and organization throughout the hackathon was done on Notion; and our site design and assets/illustrations were put together on Figma.
For the website implementation, we used vanilla JavaScript, HTML and CSS, leveraging the Open Source Dragula JavaScript API for the drag and drop functionality.
Over our last few projects together, we had established a remote collaboration process that works well for us. We were able to reuse this process again, which helped us ramp up quickly for this hackathon. To organize the work, we created issues on Github and aimed to assign an equal amount of work between the two of us. We video called on an almost daily basis to update each other on our progress and to hold some “hack sessions”.
Challenges we ran into
We highlight three cases where completing a task took more time and energy than we expected:
- It took us some time and energy to find a library which enabled the drag and drop functionality we were looking for. We tried two libraries before sticking with Dragula. In the end, the most basic library was the most effective.
- For our video demo, we recorded our voices and screens and got to editing. Once the editing was complete, we exported the final cut, but were frustrated to find that the video was jittery and full of visual artifacts. We found that nothing could be done to fix the problem in the editing program we were using, and we were forced to re-edit the video in another program. Unfortunately, the video quality was still unideal after re-editing and re-exporting using different software.
- When Betahack was extended by ten days, we agreed to not increase the scope of the project. Despite our agreement, the scope of the project did increase significantly as we got more and more excited about integrating different features and adding content. We ended up taking full advantage of the remaining 10 days of the hackathon. This resulted in a more comprehensive project, but we failed to manage scope creep.
When a task takes more time to complete than expected, there are a few possible actions we can take in response:
- Adjust plans based on the actual time it took to complete the task, readjusting the scope so that we don’t increase the total development time of the project.
- Adjust plans based on the actual time it took to complete the task, without considering possible increases to the total development time of the project.
- Do not adjust plans.
Both actions 2 & 3 can result in the project taking longer than originally planned. We will work on finding strategies to manage our response to tasks that take longer than expected to complete.
Accomplishments that we're proud of
We are proud of our teamwork, coordination, and communication. As mentioned earlier, we’ve spent time over the last few months working on our (remote) collaboration process. We continue to make adjustments as necessary and have found a good balance between staying on top of things and having fun creating.
We have been using and tweaking a design process over our past few projects that helps us generate ideas, get aligned on which ideas we care about, make decisions, and persevere when things seem tough. Some of the tools we use in our design process are:
- Writing down as many ideas as possible on (virtual) sticky notes. We follow up by grouping the ideas and/or anonymously rating the ideas. This process helps us generate and organize our ideas.
- Once we have ideas, we narrow them down to a top 3 and list their pros and cons. We may also discuss and document what we each want to get out of the project. This process helps us make a decision on what to work on, and to align our values, communication, and thought processes around that idea.
- We have found it valuable to document design issues and ideas at the beginning of the project, and as they come up throughout the project. This documentation helps us plan, communicate and stay organized.
Finally, we were proud of being part of the Betahack and Web Monetization communities during this hackathon:
- We had an empowering conversation with Reggie, the founder of eternal.plus. Reggie listened to our ideas, discussed interesting and important topics in the space we are working on, and gave his insight and understanding. We came away from this conversation with the idea of creating a story and a character to better explain Web Monetization to online creators.
- We reached out to Coil, who gave us each free use of the Coil extension for a month. It feels great to have their support, no matter how big or small!
- We appreciated the discussion and feedback from the other Betahack participants as well as the judges. Thanks Betahack community!
What we learned
We spent the majority of our time writing (and inevitably learning about) front-end code, developing a character, designing assets, and writing documentation. We want to highlight three interesting things we learned specific to this project:
- The Dragula Drag and Drop JavaScript Library. Dragula is simple to use and learn, and enabled us to implement a core feature of our project with just a few lines of code. There's not much more to be said here, we're just glad we learned about Dragula!
- The importance of story when communicating a new idea. In our discussions with Reggie, we touched on the idea of using a story with a character in order to explain Web Monetization to people who are new to it. People can follow along with a story and can identify with a character. Our character, Auden, is a creator who cares about Web Monetization — we hope their story can resonate with other creators!
- Focusing on the problem and the idea in hackathons. In many hackathons, the concept you create is the most important part. In order to develop and communicate your concept most effectively, it is best to prioritize: understanding the underlying problem, developing the concept, and lastly creating a prototype and presentation for the purposes of supporting and illustrating the concept.
What's next
We want to share our project with online creators so that they can get started with Web Monetization! We are also very interested in hearing their feedback so that we can continue to improve A Web Monetization Story.
We plan on writing a blog post on DEV.to to share this project with the developer community and sharing the project on social media to help increase exposure to Web Monetization.
During the hackathon, we posted on the Grant for the Web forum to ask for feedback from the community. The grant program team has asked us to touch base with them once we’re done. They want to use our project to help onboard creators to Web Monetization. We’re really excited to work with them!
Our overarching goal is to help build the web monetization community so that we can have important discussions and innovate around monetizing content online, developing solutions that are mutually beneficial to both creators and those consuming content. Continuing on from Betahack, we’ll take what we’ve learned in this hackathon (dev process, feedback from mentors/judges/fellow participants, “fix the internet” discussions) to help build more ways for people to join the Internet Health movement through Web Monetization. We’ll continue to seek out similar communities and efforts (and hackathons!), in hopes of further building out the “let’s fix the internet” mentality.
Built With
- css
- html
- javascript
- dragula